随着科技的不断进步与新设备的不断涌现,数据可视化领域目前正处在飞速地发展之中。
ProPublica的调查记者兼开发者Lena Groeger,以及金融时报的数据可视化记者Jane Pong在全球深度报道大会上分享了他们对当前数据可视化趋势的一些看法。
1.定制数据
Pong表示,尽管记者可以利用的开放数据越来越多,并且这对数据的可视化也是有利的,但这也同时意味着每个记者都在使用相同的数据。
要让自己的报道与众不同,就必须要创建自己的数据集。
创建自己的数据集的一种方法是将多个数据集组合在一起,但有的时候,最好还是创建自己独特的数据集。
金融时报曾刊载过一篇有关数据驱动的故事和中国熊猫贸易的可视化数据的文章。

单词:在电影中最常用的单词
Pong表示,另一种越来越流行的技术是将“非标准数据”变成可用的数据集。
这方面的一个例子是Pudding公司提出的电影对话可视化。该项目分析了2000个剧本,并按性别进行划分来创建电影剧本的视觉展示效果。
2. 玩转地图
Groeger表示,目前的可视化技术水平已经远远超出了Google Maps,而且每天都会出现很多实验性的技术。
“现在你可以用地图来讲故事。例如,蒂姆·华莱士制作的这张地图就根据每个洲的投票情况来展示美国的领土情况。”
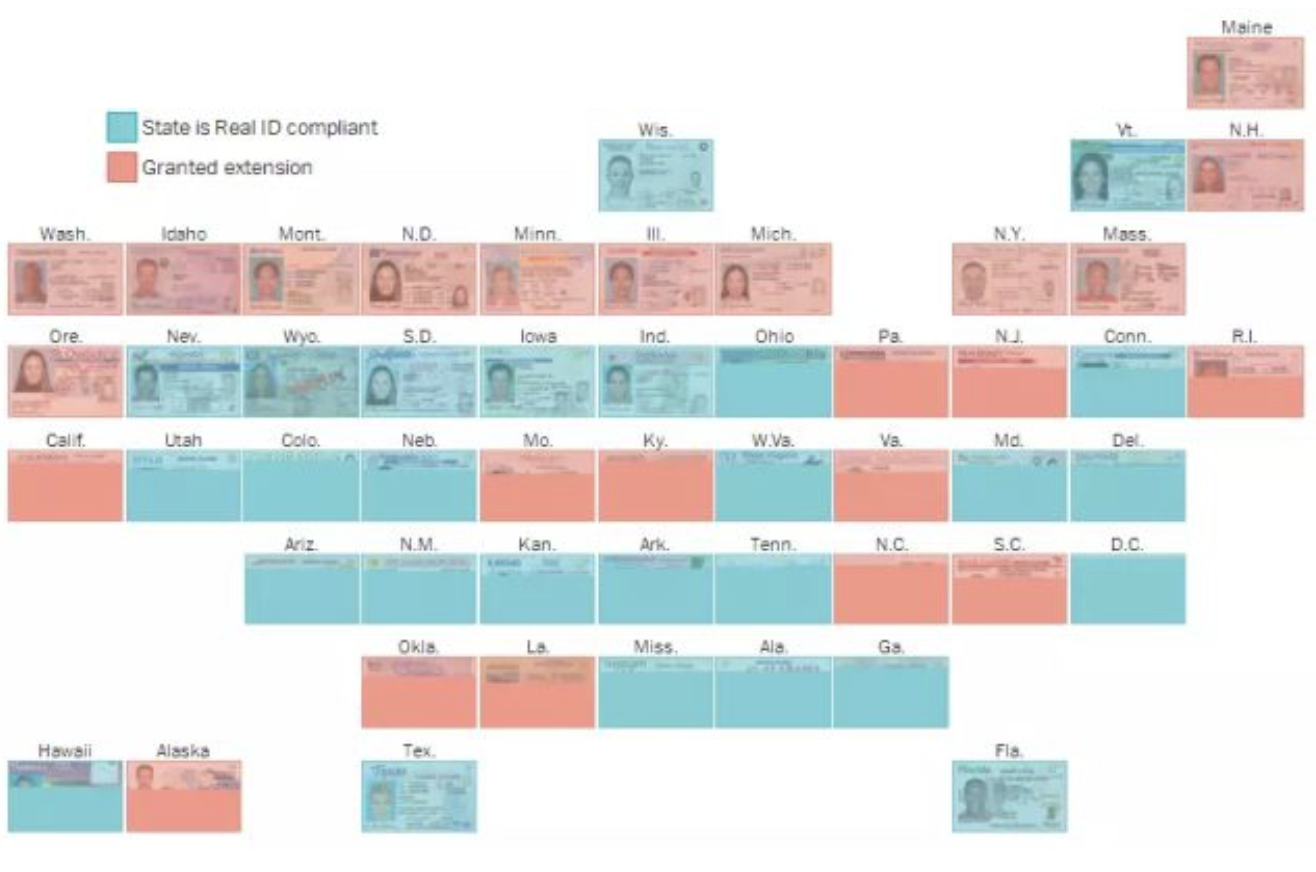
 用于描述驾照需求变化的驾照统计地图
用于描述驾照需求变化的驾照统计地图
有一些设计师正在尝试通过在地图中添加数据来说明不同区域的统计情况。
这对于选举地图来说是一个非常流行技术,但这也适用于其他一些类型的统计。
Groeger提到,在华盛顿邮报上曾刊登过一个用于说明新驾照需求的驾照统计地图,这是一个非常不错的例子。
3. 由你来画
Groeger指出,吸引读者的最有趣的视觉技术之一就是“由你来画”图表,即在向读者展示数据之前首先要求他们进行输入。
“这个技术并不只是向他们展示数据,让他们关注在数据点上,而是鼓励读者首先想象一下数据应该什么样的,即使他们并不知道底层数据的样子。”

由你来画:“泰晤士报”让读者首先在图表上绘制自己的曲线
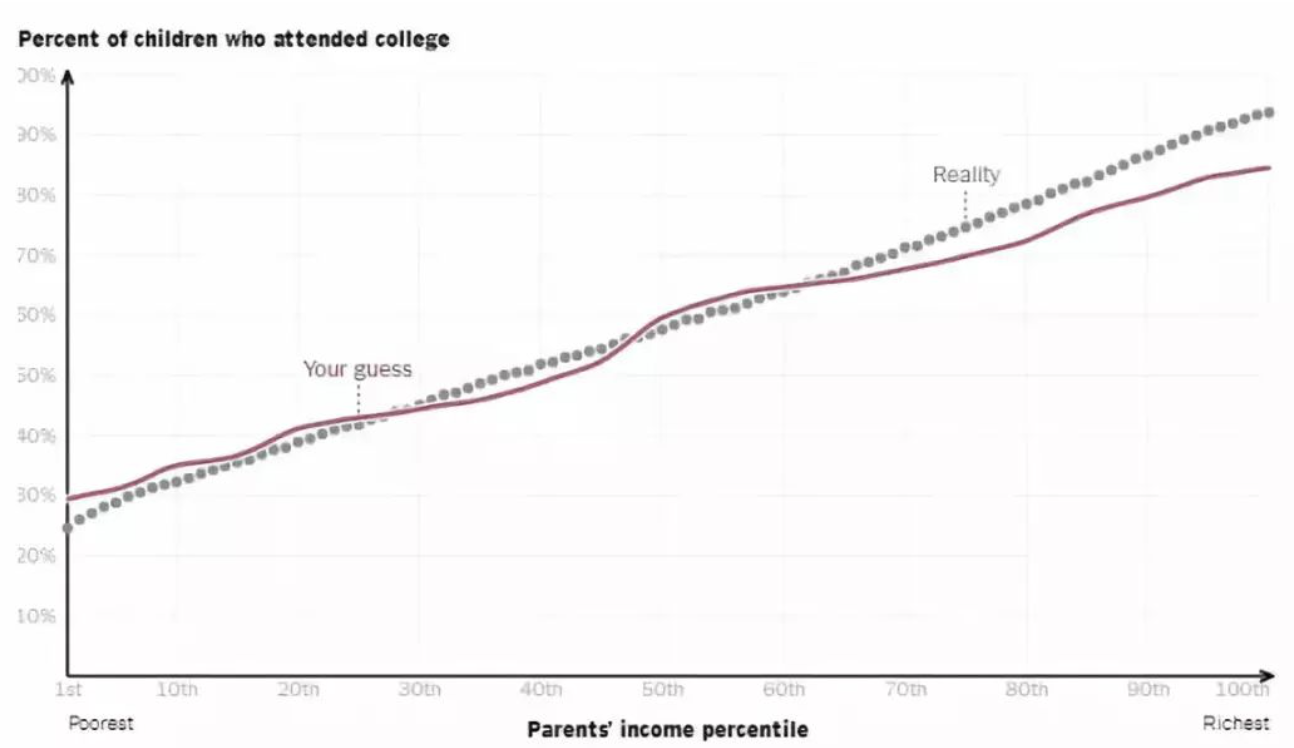
“纽约时报”上也曾出现过类似的例子,“家庭收入如何影响孩子上大学的机会”。
该文章首先让读者画出家庭收入与上大学之间的关系。一旦读者画出了自己的曲线,真实的数据就会展现出来。
另外,读者还可以看到其他读者的预测以及他们是如何比较的。
4. 情感故事
Pong指出:“我们并不是经常把数据和情感放在同一句话中,但是将数据和情感一分为二在很大程度上是错误的。”
她说,数据可视化可用来迎合人们的情感,让他们能够更好认识主题。
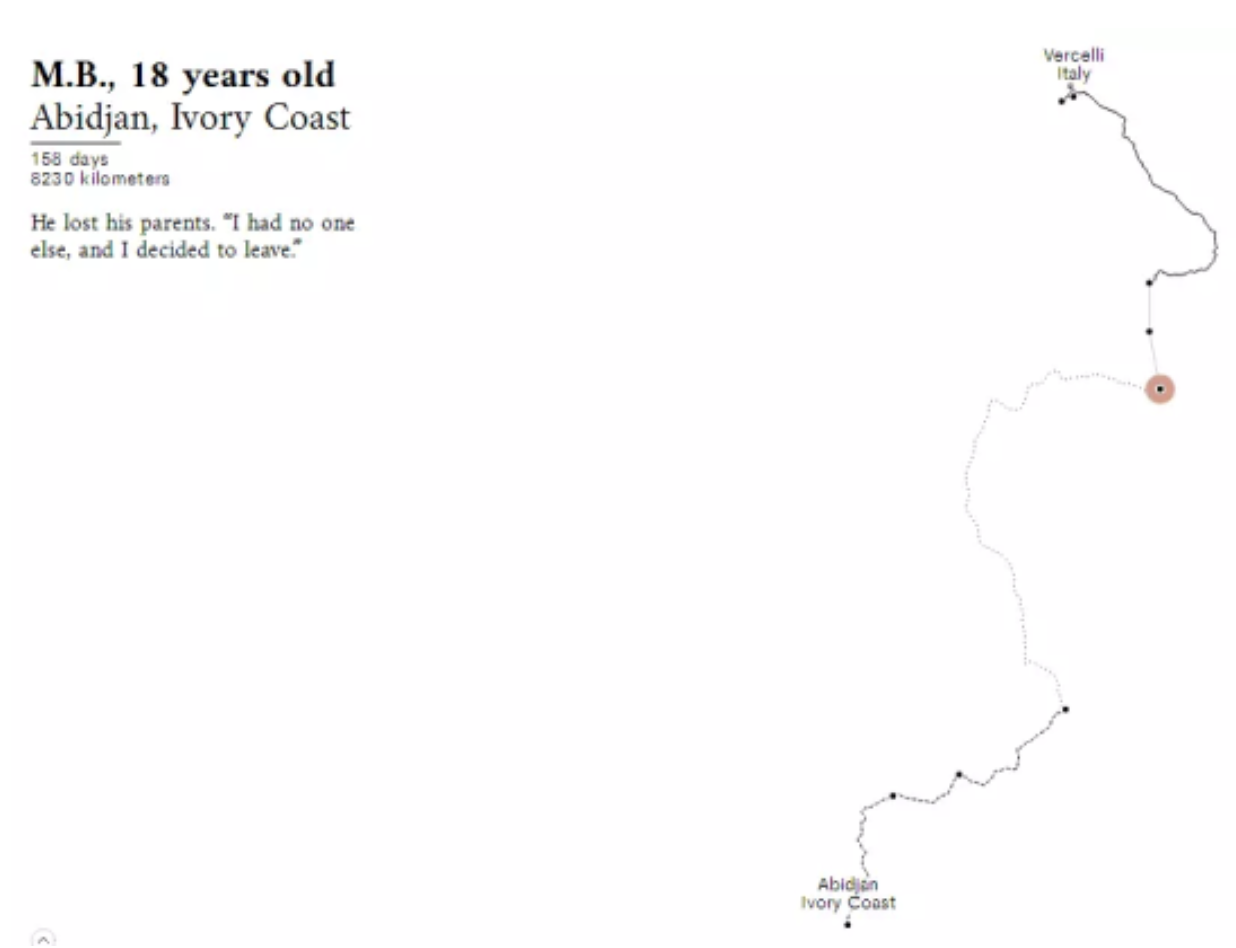
Federica Fragapane和Alex Piacentini的“路线背后的故事”就是一个很好的例子,这是一个有关追踪六名寻求庇护者前往意大利的视觉故事。
Pong说:“这只是一份数据,但是它展现出了很多的细节,并鼓励读者参与到故事中来。”

画一条线:“路线背后的故事”,追踪寻求庇护者的旅行
同样的,华盛顿邮报的“性别薪酬差异”采用了相对抽象的数据集,并将其可视化,以使得数据的现实意义变得更加明显。
而英国“金融时报”的“Uber游戏”则邀请读者来认识Uber司机,因为他们在零工经济中扮演了工人的角色。
5. 响应式设计
Pong表示,越来越多的数据可视化设计人员需要考虑他们的作品如何在移动设备上展现。
有一种方法是为桌面提供完整、详细的可视化,然后为移动设备将图形分解为一些基本的图形,并用不同的数据表现出来。
国家地理在“苏格兰的荒野”中使用了这种技术。在桌面版本中有一个包含多层数据的苏格兰高度详细的地图。
而在移动设备上,大地图被分成多个基础地图,每个地图展现的数据不同。
金融时报的“一带一路”则使用了不同的技术。它的桌面版本把屏幕分成了左右两部分,左侧的地图会随着浏览器的滚动而改变。
而在移动设备上,地图固定在屏幕的顶部,随着浏览器的滚动而变化。
Pong说:“目前,在移动设备上实现可视化仍然非常困难,但是它一直都在不断地发展,人们研究新技术的脚本不会停止。”


 联系我们请点击:
联系我们请点击:



