DT(Data Technology)时代已经来临,使用BI工具代替手工统计分析数据,已经成为企业和政府快速致胜的武器。好的BI工具能有效的帮助企业提高分析效率、减少分析成本、提高数据价值、完善信息化水平。
新型的数据可视化产品层出不穷,基本上各种语言都有自己的可视化库,传统数据分析及BI软件也都扩展出一定的可视化功能,再加上专门的用于可视化的成品软件,我们的可选范围实在是太多了。那么,我们要选择的可视化工具,必须满足互联网爆发的大数据需求,必须快速的收集、筛选、分析、归纳、展现决策者所需要的信息,并根据新增的数据进行实时更新。
♦ 实时性:数据可视化工具必须适应大数据时代数据量的爆炸式增长需求,必须快速的收集分析数据、并对数据信息进行实时更新;
♦ 简单操作:数据可视化工具满足快速开发、易于操作的特性,能满足互联网时代信息多变的特点;
♦ 更丰富的展现:数据可视化工具需具有更丰富的展现方式,能充分满足数据展现的多维度要求;
♦ 多种数据集成支持方式:数据的来源不仅仅局限于数据库;很多数据可视化工具都支持团队协作数据、数据仓库、文本等多种方式,并能够通过互联网进行展现。
数据可视化主要通过编程和非编程两类工具实现。主流编程工具包括以下三种类型:从艺术的角度创作的数据可视化,比较典型的工具是 Processing,它是为艺术家提供的编程语言;从统计和数据处理的角度,既可以做数据分析,又可以做图形处理,如R,SAS;介于两者之间的工具,既要兼顾数据处理,又要兼顾展现效果,D3.js、Echarts都是很不错的选择,二者这种基于Java的数据可视化工具更适合在互联网上互动的展示数据。
1. 入门级
入门级的意思是该工具是可视化工作者必须掌握的技能,难度不一定小、门槛也不一定低。相反,对于可视化大拿来说,这些工具依旧起到四两拨千斤的妙用。
Excel
别以为EXCEL只会处理表格,你可以把它当成数据库,也可以把它当成IDE,甚至可以把它当成数据可视化工具来使用。它可以创建专业的数据透视表和基本的统计图表,但由于默认设置了颜色、线条和风格,使其难以创建用于看上去“高大上”视觉效果。尽管如此,我仍然推荐你使用Excel。

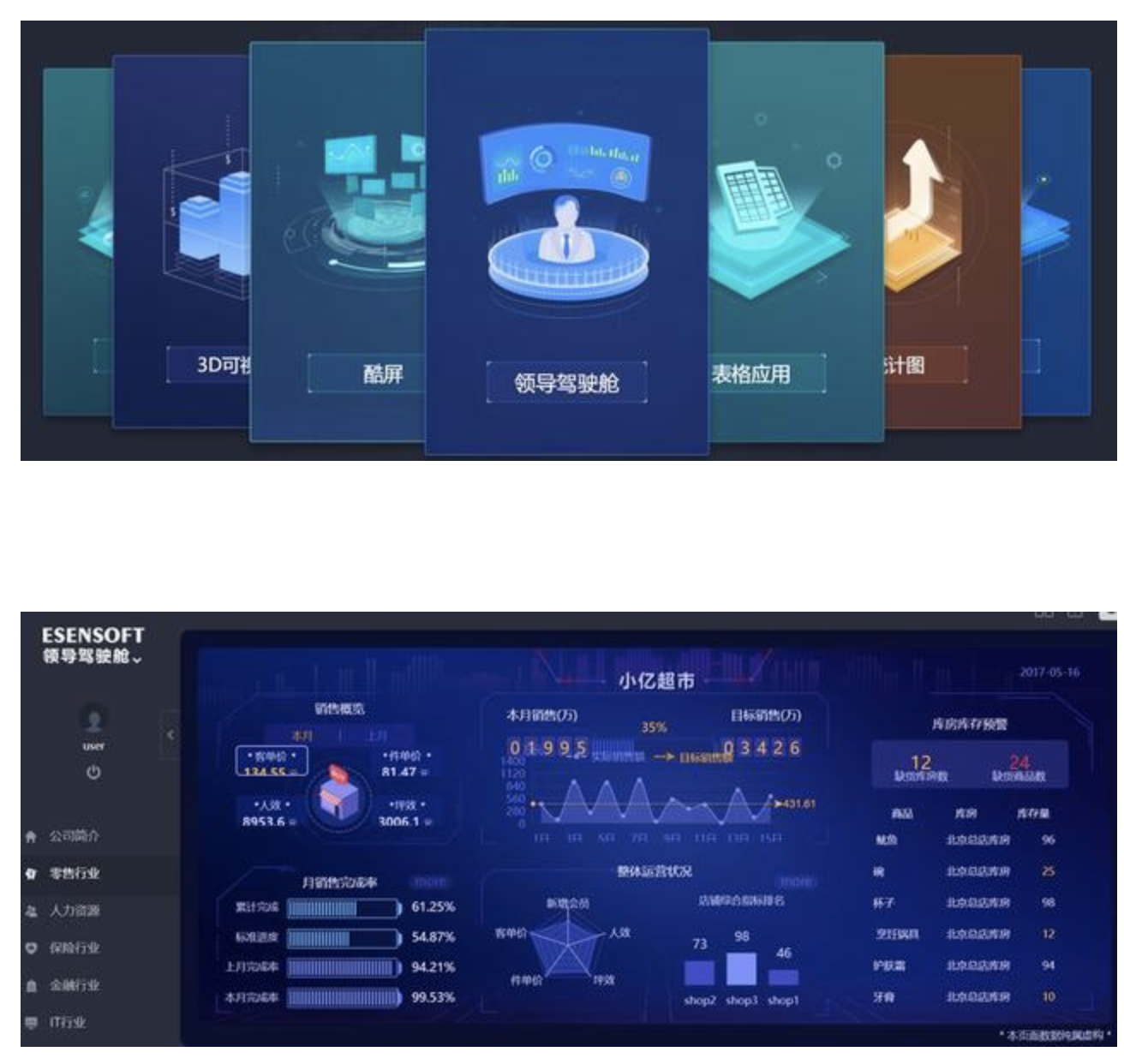
亿信BI
亿信BI真正敏捷实用的商业智能分析平台,相信每一个接触到数据可视化的人都听说过亿信BI,亿信BI是一款数据可视化工具,可轻松实现中国式报表、dashboard仪表盘、统计图、地图分析、分析报告、多维分析等它不需要编程,而仅仅通过简单的拖拽操作即可完成惊艳的效果。对比Excel,它是专业应对数据可视化方案的利器,主要表现在数据可视化、聚焦/深挖、灵活分析、交互设计等功能。亿信BI是为数据而生,他洞悉数据的蛛丝马迹,发现数据的潜在价值,预测数据的发展趋势,他可以构建大型的总和数据分析平台,也可以作为小型的个性化的解决方案。亿信BI最大的缺点在于它是商业软件,不过官方提供试用。

2. 在线数据可视化
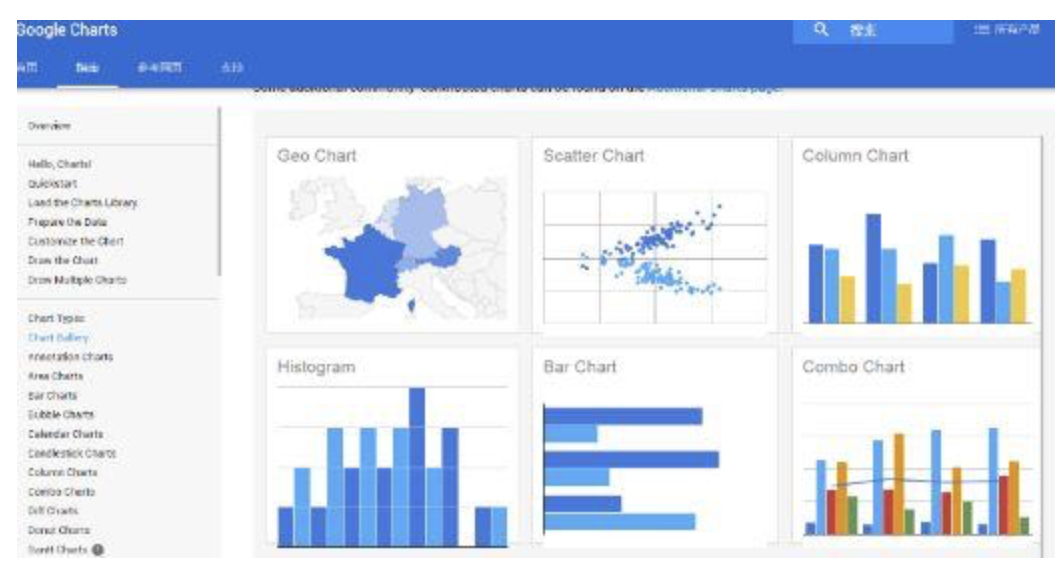
Google Charts
Google Charts是一个免费的开源js库,使用起来非常简单,只需要在标签中将src指向然后即可开始绘制。它支持HTML5/SVG,可以跨平台部署,并特意为兼容旧版本的IE采用了vml。

在新版google charts 发布之前,google有个类似的产品叫做Google Charts API,不同之处在于后者使用http请求的方式将参数提交到api,而后接口返回一张png图片。
Flot
Flot是一个很棒的线图和条形图创建工具,可以运用于支持canvas的所有浏览器——意味着大多数主流浏览器。这是一个jQuery库,如果你已经熟悉jQuery,你就可以容易的对图像进行回调、风格和行为操作。 浮悬的优点是你可以访问大量的调用函数,这样就可以运行你自己的代码。设定一种风格,可以让在用户悬停鼠标、点击、移开鼠标时展示不同的效果。比起其他制图工具,浮悬给予你更多的灵活空间。浮悬提供的选项不多,但它可以很好地执行常见的功能。

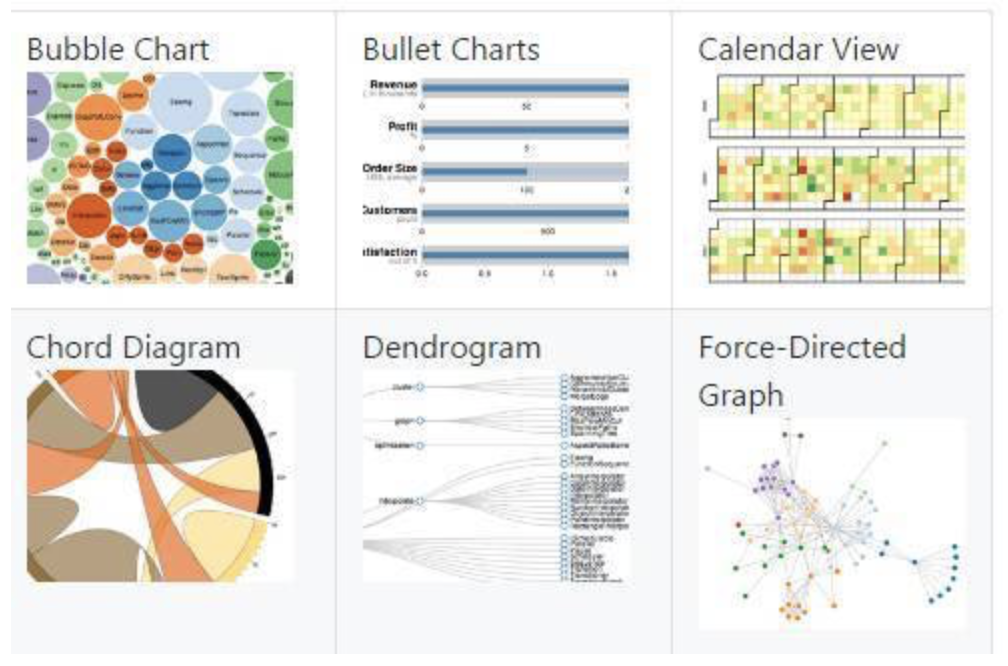
D3
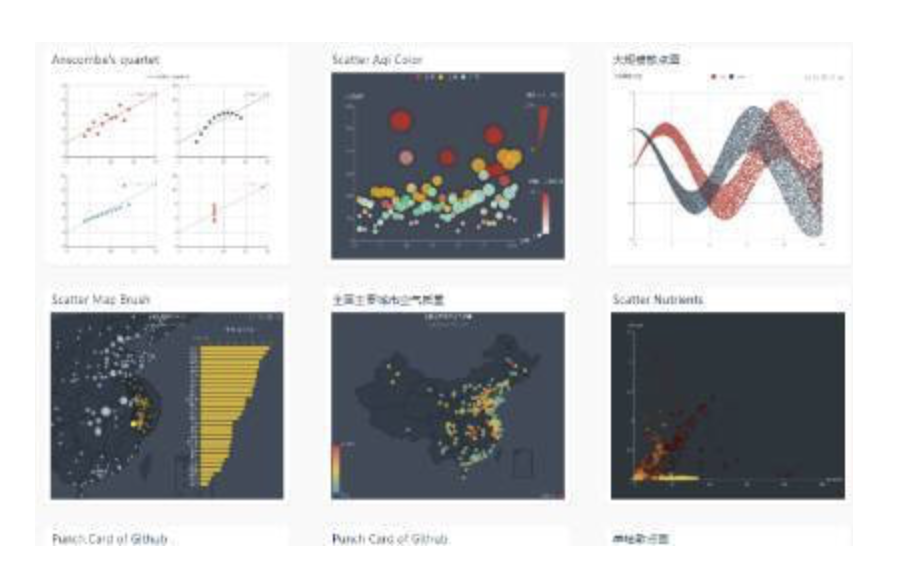
D3(Data Driven Documents)是支持SVG渲染的另一种Java库。但是D3能够提供大量线性图和条形图之外的复杂图表样式,例如Voronoi图、树形图、圆形集群和单词云等。D3.js是数据驱动文件(Data-Driven Documents)的缩写,他通过使用HTMLCSS和SVG来渲染精彩的图表和分析图。D3对网页标准的强调足以满足在所有主流浏览器上使用的可能性,使你免于被其他类型架构所捆绑的苦恼,它可以将视觉效果很棒的组件和数据驱动方法结合在一起。

Echarts
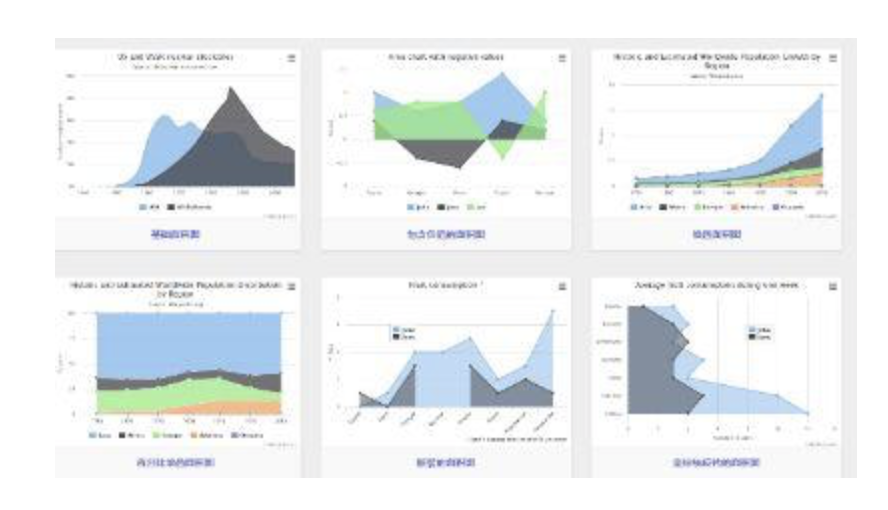
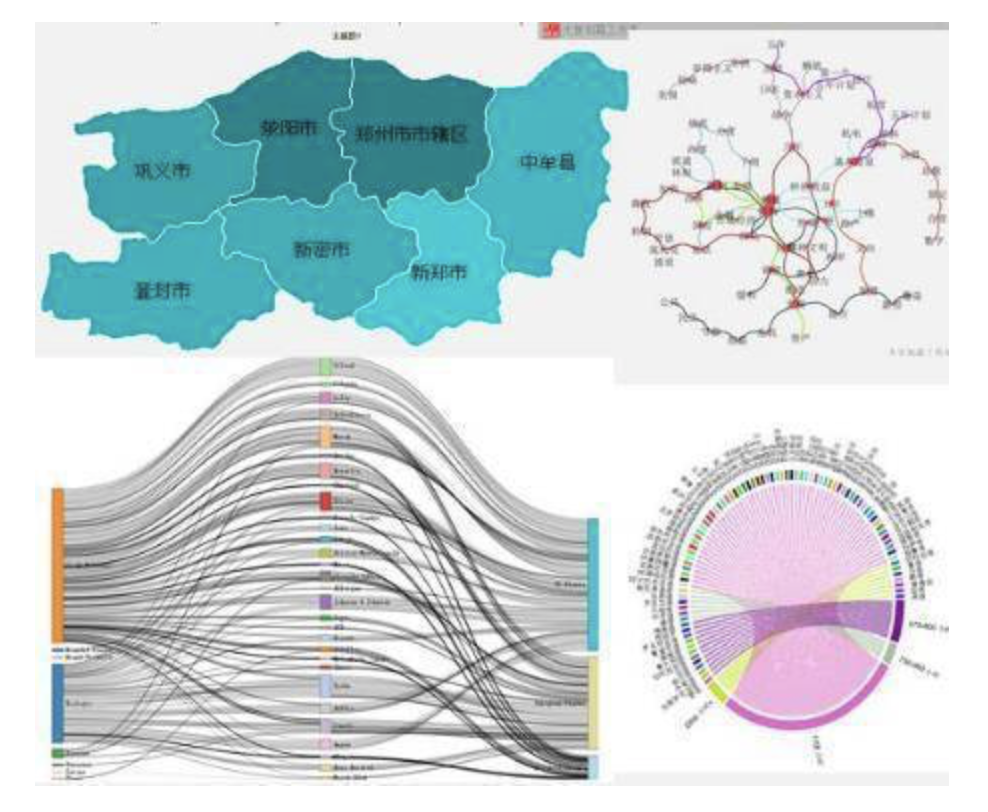
Echarts百度出品的优秀产品之一,也是国内目前开源项目中少有的精品。一个纯 Java 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。3.0版本中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。Echarts最令人心动的是它丰富的图表类型,以及极低的上手难度。

Highcharts
Highcharts在Echarts出现之初,功能还不是那么完善,可视化工作者往往会选择HighCharts。Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 Java 编写的 HTML5 图表库。Highcharts 是一个用纯 Java 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表。Highstock 是用纯 Java 编写的股票图表控件,可以开发股票走势或大数据量的时间轴图表,Highmaps 是一款基于 HTML5 的优秀地图组件。

R
R严格来说,R是一种数据分析语言,与matlab、GNU Octave并列。然而ggplot2的出现让R成功跻身于可视化工具的行列,作为R中强大的作图软件包,ggplot2牛在其自成一派的数据可视化理念。它将数据、数据相关绘图、数据无关绘图分离,并采用图层式的开发逻辑,且不拘泥于规则,各种图形要素可以自由组合。当熟悉了ggplot2的基本套路后,数据可视化工作将变得非常轻松而有条理。

DataV
DataV阿里出品的数据可视化解决方案,之所以推荐DataV这个后起之秀,完全是因为淘宝双“11”活动中实时互动大屏幕太抢眼了。DataV支持多种数据源,尤其是和阿里系各种数据库完美衔接,如果你的数据本身就存在阿里云上,那选用DataV肯定是个省时省力的好办法。图表方面,DataV内置了丰富的图表模板,支持实时数据采集和解析。

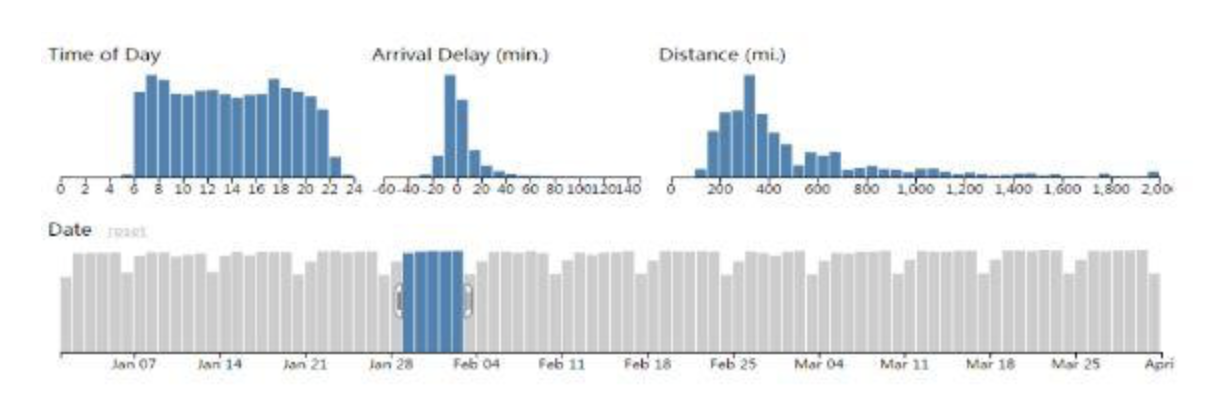
3. 类GUI数据可视化CrossfilterCrossfilter 是一个用来展示大数据集的 Java 库,它可以把数据可视化和GUI控件结合起来,按钮、下拉和滑块演变成更复杂的界面元素,使你扩展内容,同时改变输入参数和数据。交互速度超快,甚至在上百万或者更多数据下都很快。Crossfilter也是一种Java库,它可以在几乎不影响速度的前提下对数据创建过滤器,将过滤后的数据用于展示,且涉及有限维度,因此可以完成对海量数据集的筛选与加载。

4. 进阶工具 ProcessingProcessing 是用 Java 编程语言写的,并且 Java 语言也是在语言树中最接近 Processing 的。所以,如果您熟悉 C 或 Java 语言,Processing 将很容易学。Processing 并不包括 Java 语言的一些较为高级的特性,但这些特性中的很多特性均已集成到了 Processing。如今,围绕它已经形成了一个专门的社区,致力于构建各种库以供用这种语言和环境进行动画、可视化、网络编程以及很多其他的应用。Processing 是一个很棒的进行数据可视化的环境,具有一个简单的接口、一个功能强大的语言以及一套丰富的用于数据以及应用程序导出的机制。
WekaWeka是一个能根据属性分类和集群大量数据的优秀工具,Weka不但是数据分析的强大工具,还能生成一些简单的图表。weka首先是一个数据挖掘的利器,它能够快速导入我们的结构化数据,然后对数据属性做分类、聚类分析,帮助我们理解数据。但他的可视化功能同样不逊色,选择界面中的visualization,你会立刻明白:是它让你理解数据,然后你才让用户可视化数据。

 联系我们请点击:
联系我们请点击:



